.svg)


16 Nov 2016
Desarrollar productos para ser usados de manera global presenta un desafío mayor a la traducción de textos. Cuando se plantea la tarea de crear interfaces que serán usadas por usuarios (personas) de todo el mundo se deben considerar tres aspectos muy importantes: cultura, ergonomía y experiencia de usuario. La cultura es el conjunto de costumbres y dialectos comunes, inherentes a un grupo de personas y ésta puede variar por continente, país e incluso a niveles más granulares. Por ejemplo, dentro de Latinoamérica, la cultura Chilena es diferente a la cultura Argentina; con ciertos aspectos comunes como el idioma oficial, pero hablando diferentes dialectos y con dimensiones culturales diversas. Si queremos lanzar una aplicación para dicho continente, no basta con utilizar el idioma “español”, sino que se debe intentar considerar cada dialecto y cultura. La ergonomía considera la forma y capacidades del cuerpo humano al interactuar con objetos; talla y forma de zapatos, tamaño y distribución de botones en un control remoto, ancho y alto de una puerta, entre otros. Finalmente, el concepto de experiencia de usuario hace referencia al proceso de interacción entre una persona con un producto y las sensaciones/emociones que evoca en el primero. A continuación haremos un análisis de la cultura y ergonomía y cómo ellas impactan la experiencia de usuario y diseño de un producto.
Cultura
Hofstede identifica y propone 6 dimensiones culturales a considerar: distancia al poder, individualismo vs. colectivismo, masculinidad vs. feminidad, aversión a la incertidumbre, orientación a largo plazo vs. corto plazo e indulgencia vs. restricción (Hofstede 2003). Una cultura con un alto índice de distancia al poder acepta la distribución desbalanceada de poder y jerarquía sin cuestionamiento (e.j.: asia), mientras que su contraparte (bajo índice) cuestiona la autoridad constantemente y espera una distribución de poder equitativa. Una cultura individualista (e.j.: europea) evita los grupos y se relaciona principalmente con su círculo más cercano mientras que su contraparte prefiere trabajar colaborativamente y formar equipos. La masculinidad de una cultura se refiere a la necesidad de reconocimiento, retribución material de los actos y heroísmo (e.j.: américa); feminidad habla de una preferencia por la colaboración, la modestia, ayuda a los débiles y la calidad de vida. Una cultura con alta aversión a la incertidumbre prefiere tener leyes y reglamentos bien establecidos y estrictos. Las culturas orientadas a largo plazo valoran la historia, los actos pasados e invierten en proyectos largos mientras que las culturas orientadas a corto plazo prefieren acciones rápidas aunque sean menos eficientes. Finalmente, la indulgencia hace referencia a la capacidad de ser felices. Una cultura indulgente es libre de expresar su felicidad mientras que una cultura restringida no posee dicha libertad.
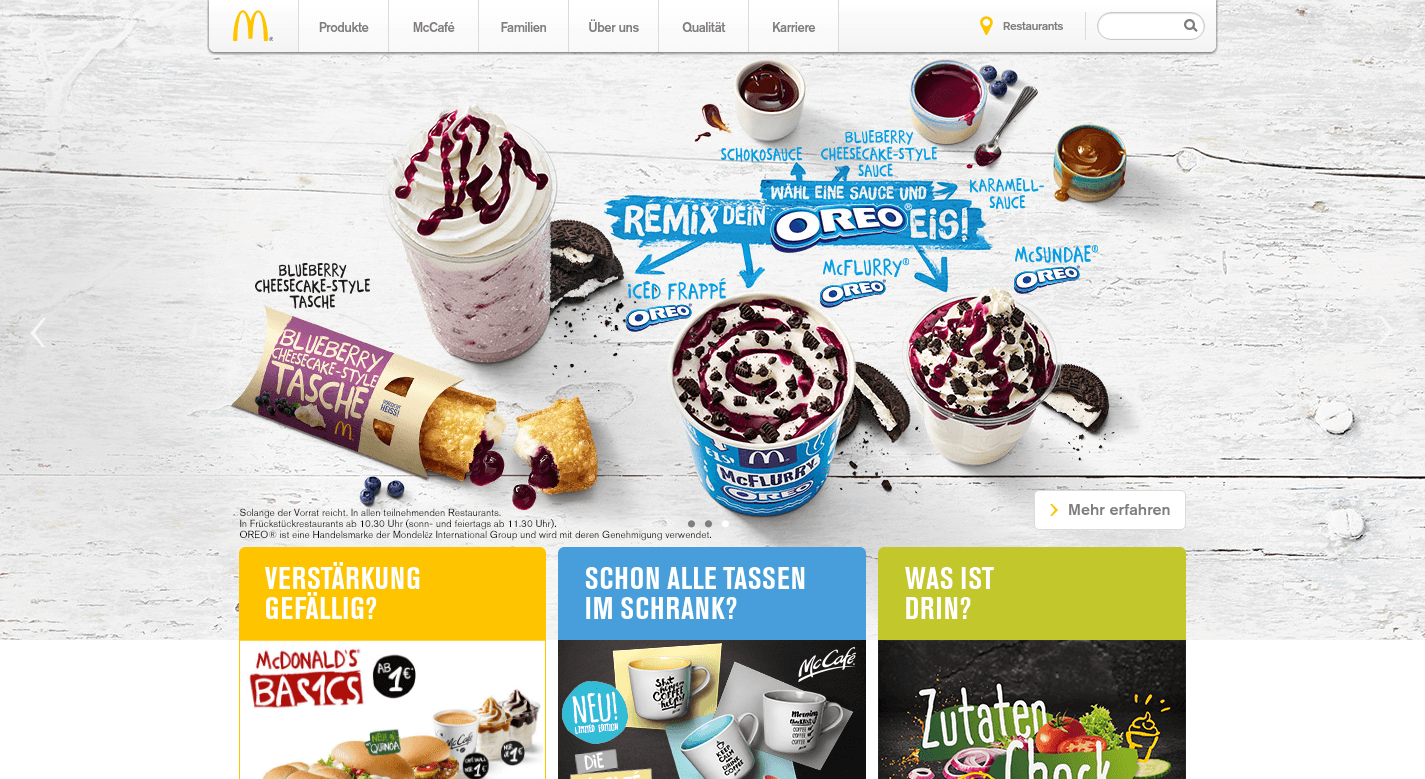
 Imagen 1 - Mc Donald’s alemania (http://www.mcdonalds.de)
Imagen 1 - Mc Donald’s alemania (http://www.mcdonalds.de)
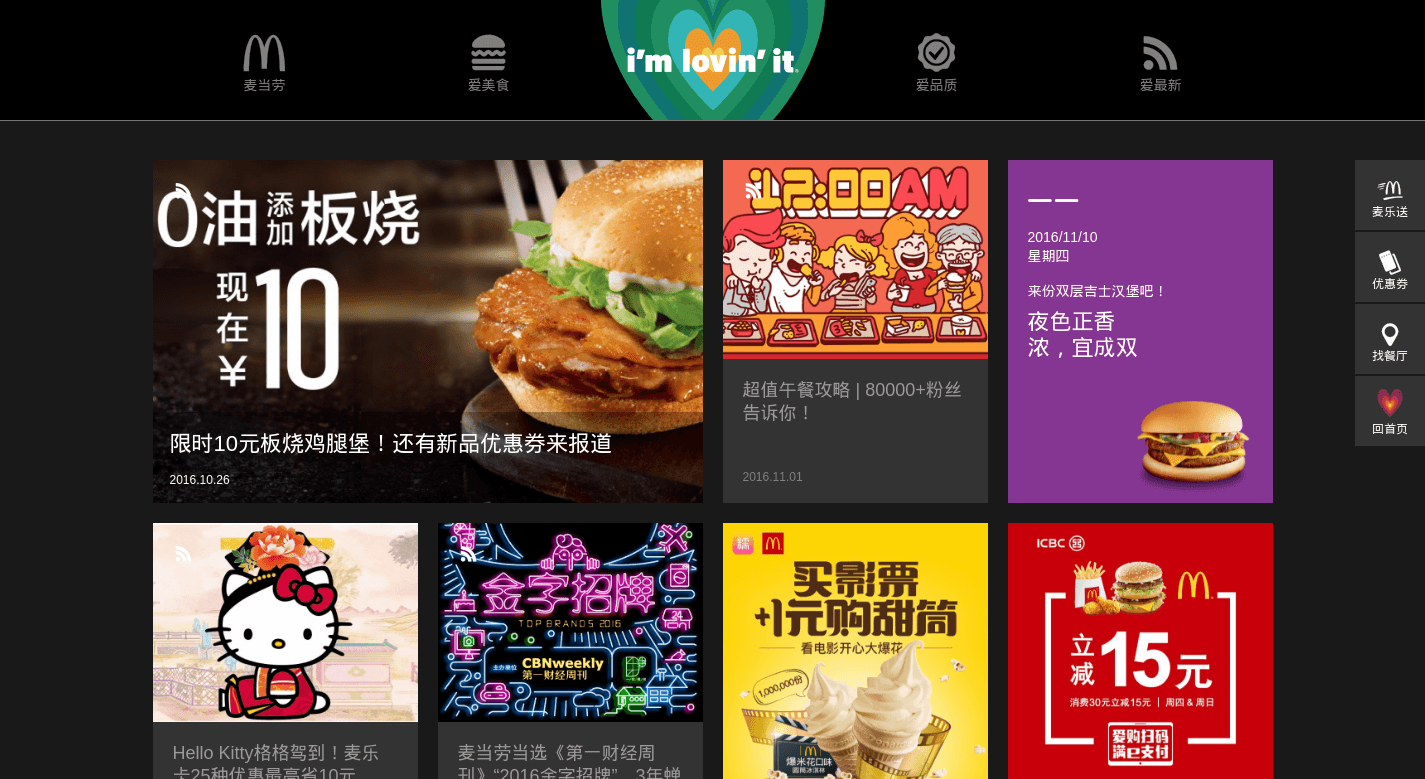
 Imagen 2 - Mc Donald’s China (http://www.mcdonalds.com.cn
Imagen 2 - Mc Donald’s China (http://www.mcdonalds.com.cn
Tomemos como ejemplo la comparativa de dos sitios web de la cadena de restaurantes “Mc Donald’s”. La cultura Alemana es individualista, con alta aversión a la incertidumbre, por lo que prefieren colores sobrios, líneas rectas e imágenes que muestren muy pocas personas y de preferencia de manera individual (Ver imagen 1). Por otro lado, la cultura China es colectivista, con baja aversión a la incertidumbre, por lo que buscan diseños coloridos, con mucho rojo por ser un color que refleja alegría (incluso se casan de rojo) y con imágenes que ilustran grupos grandes, familias, amigos, entre otros (Ver imagen 2). Otro ejemplo de diseño “cultural” es la Cruz Roja internacional. Sabemos que su logotipo, como su nombre refleja, presenta una cruz de color rojo (Ver imagen 3). Sin embargo, para las culturas de medio-oriente se emplea una luna creciente, dado que el símbolo de la cruz resulta ofensivo para dichas culturas (Ver imagen 4).
 Imagen 3 - American Red Cross
Imagen 3 - American Red Cross
 Imagen 4 - Red Crescent Society
Imagen 4 - Red Crescent Society
Ergonomía
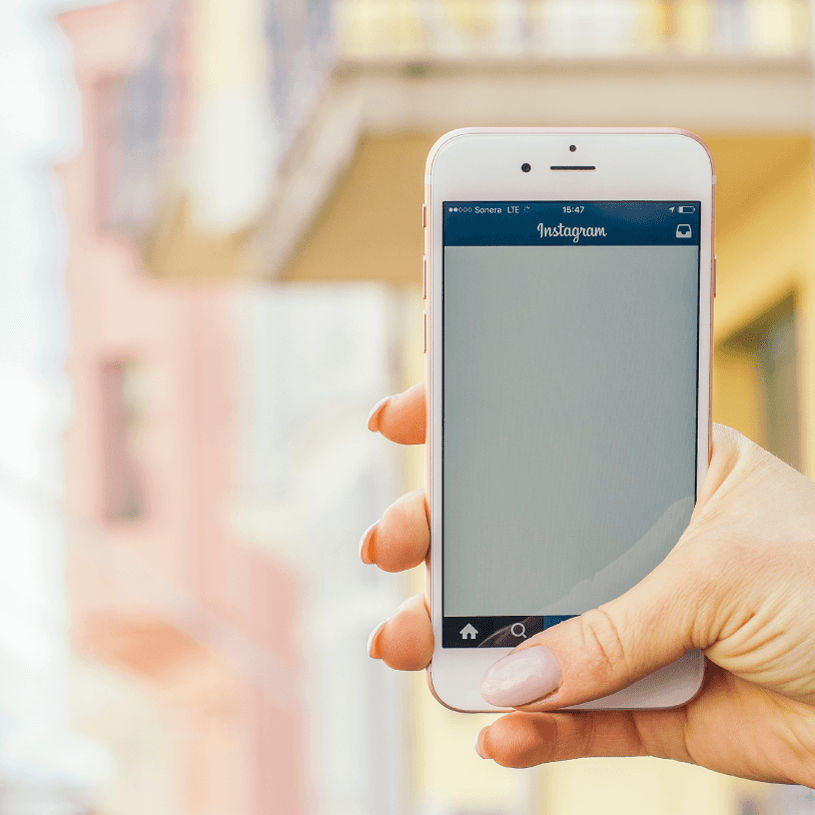
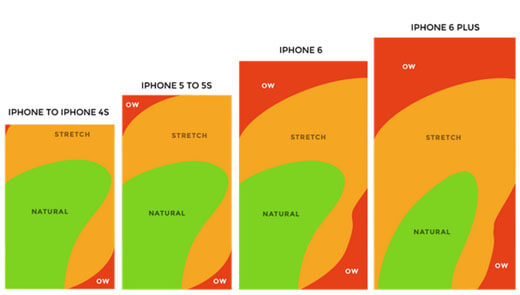
Los productos de software requieren el uso de un dispositivo digital, tales como un tradicional computador de escritorio o un dispositivo portátil con pantalla táctil, entre otros. La interacción con los controles y elementos gráficos de la interfaz de usuario no presentan mayor desafío al utilizar un modelo de puntero y teclado como en un PC de escritorio, sin embargo ésto cambia al utilizar un método de entrada de datos táctil. Con el alcance que tienen los teléfonos inteligentes (también conocidos como smartphones), el uso de los dedos como forma de interacción es más y más popular. Algunas de las desventajas de utilizar los dedos son la oclusión que genera el tamaño del dedo sobre la pantalla y el alcance que se puede tener de la pantalla desde el pivote generado entre la palma de la mano y el dispositivo. La tendencia de los smartphones es ser cada vez más grandes, dando lugar a dispositivos híbridos entre teléfono y tablet conocidos como “Phablets”. Dichos dispositivos no toman en consideración el tamaño promedio de la mano de los usuario, provocando incomodidad en su uso. Es por ello que el deber de todo diseñador es proteger la salud de sus usuarios, conociendo sus capacidad y limitaciones al momento de utilizar su producto. Un ejemplo clásico es cuando vamos a la zapatería y buscamos un nuevo par de zapatillas: la primera pregunta que nos hace el vendedor es ¿Cuál es su talla? Por ser algo esencial al momento de utilizar el producto. Por lo mismo nos podemos hacer la pregunta ¿Por qué no nos preguntan cuál es nuestra “talla” al momento de comprar un teléfono? Ó ¿Por qué las aplicaciones móviles no nos preguntan si somos zurdos o diestros? Si compramos un calzado de la talla equivocada para correr una maratón es probable que suframos lesiones y tengamos una mala experiencia con el producto. Lo mismo ocurre con las aplicaciones móviles, las cuales tienen un uso masivo y prolongado; si su diseño no se adapta a las manos de sus usuarios, se pueden producir lesiones como tendinitis o síndrome del túnel carpiano. Otro efecto adverso que se puede generar es el deterioro del teléfono por caídas producidas por falta de agarre, al forzar al usuario a tocar una porción de pantalla de difícil alcance. Si analizamos la imagen 5 podremos notar que mientras mayor sea el tamaño de pantalla del dispositivo, existen mayor cantidad de zonas de difícil alcance (etiquetadas como “Ow”). Estas zonas se invierten dependiendo si el usuario es diestro o zurdo; en la imagen se hace referencia a un usuario diestro. Al momento de ubicar los elementos interactivos de nuestra interfaz, se deben evitar dichas áreas.

Analizando lo expuesto, es importante conocer al público objetivo de cada producto y diseñar acorde a sus gustos, capacidades y limitaciones. Los usuarios se sienten apreciados cuando interactúan con un objeto bien diseñado, cómodo y con las características que él desea, impactando de manera positiva la experiencia de uso y su capacidad de utilizar el producto, pagar por él y recomendarlo.
¿Te gustó la nota?
¡Comenta y comparte!