.svg)


10 May 2017
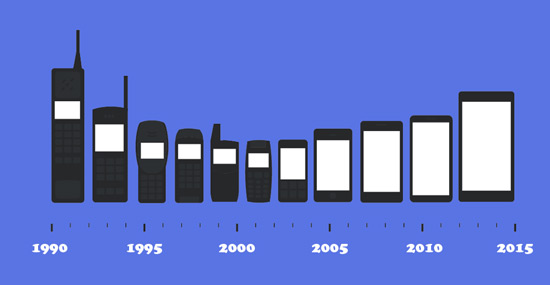
Los teléfonos móviles han sufrido una evolución digna de una dieta para bajar de peso: han sufrido el efecto “rebote”. Cuando hicieron su debut en el mercado, los celulares eran unos equipos robustos, pesados, con baterías prominentes y estuches especiales para llevarlos al cinto. Luego, con el paso del tiempo, los dispositivos fueron perdiendo peso, poniéndose más pequeños, delgados y atractivos. Cuando todo iba bien, vino una revolución en el mercado con la introducción de las pantallas táctiles; en un comienzo resistivas y duras para dar paso a pantallas capacitivas a las cuales ya no se les podía “enterrar la uña”. De a poco los equipos fueron creciendo, para dar paso a pantallas de 3’’, 4’’, 5’’ hasta casi 7’’ como en el caso de los híbridos “phablets” (ver imagen 1). Hoy en día están de regreso los estuches para portar el celular, bolsillos más profundos o carteras con compartimentos dedicados a estos computadores de bolsillo. Sin embargo, existe un problema generalizado con esta evolución: los dedos de los usuarios siguen siendo los mismos (en promedio).
 Imagen 1. Evolución de los teléfonos móviles [1].
Imagen 1. Evolución de los teléfonos móviles [1].
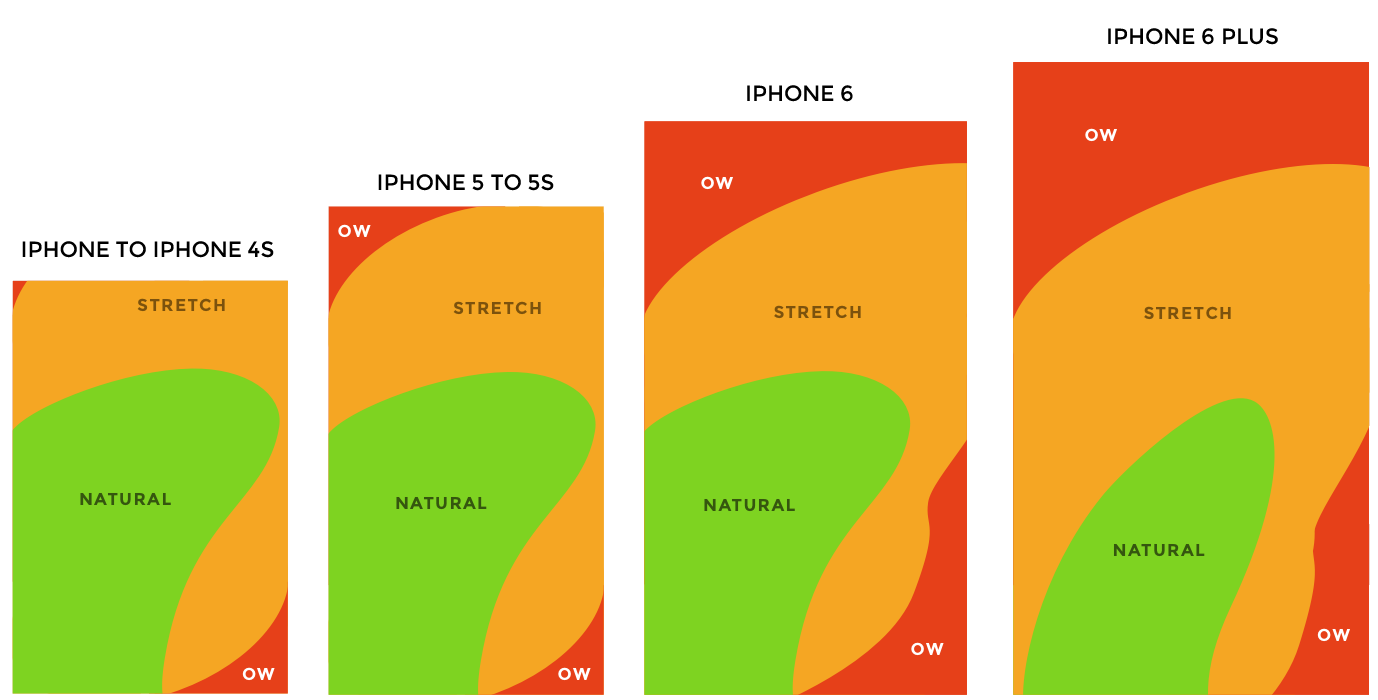
Tal como ilustra la imagen 2, las zonas de la pantalla que no son accesibles fácilmente por los dedos del usuario se han expandido, y con ello nos hemos topado con conflictos internos al momento de diseñar nuestras interfaces. Vivimos en un mundo dominado por diestros con una cultura predominante de izquierda a derecha, lo que produce que la mano sujete el dispositivo por la derecha y todas las opciones principales se encuentren a la izquierda produciendo errores y hasta lesiones tras un uso prolongado [2]. Al analizar diversas aplicaciones podremos notar estos conflictos de diseño donde prevalece la estética por sobre la ergonomía; en este caso utilizaremos Spotify como ejemplo por ser una aplicación popular y utilizada la mayor parte del tiempo con una sola mano. Para el análisis se utilizó un Samsung Galaxy S6 con pantalla de 5.1’’.
 Imagen 2. Zonas táctiles alcanzadas por la mano derecha [3].
Imagen 2. Zonas táctiles alcanzadas por la mano derecha [3].
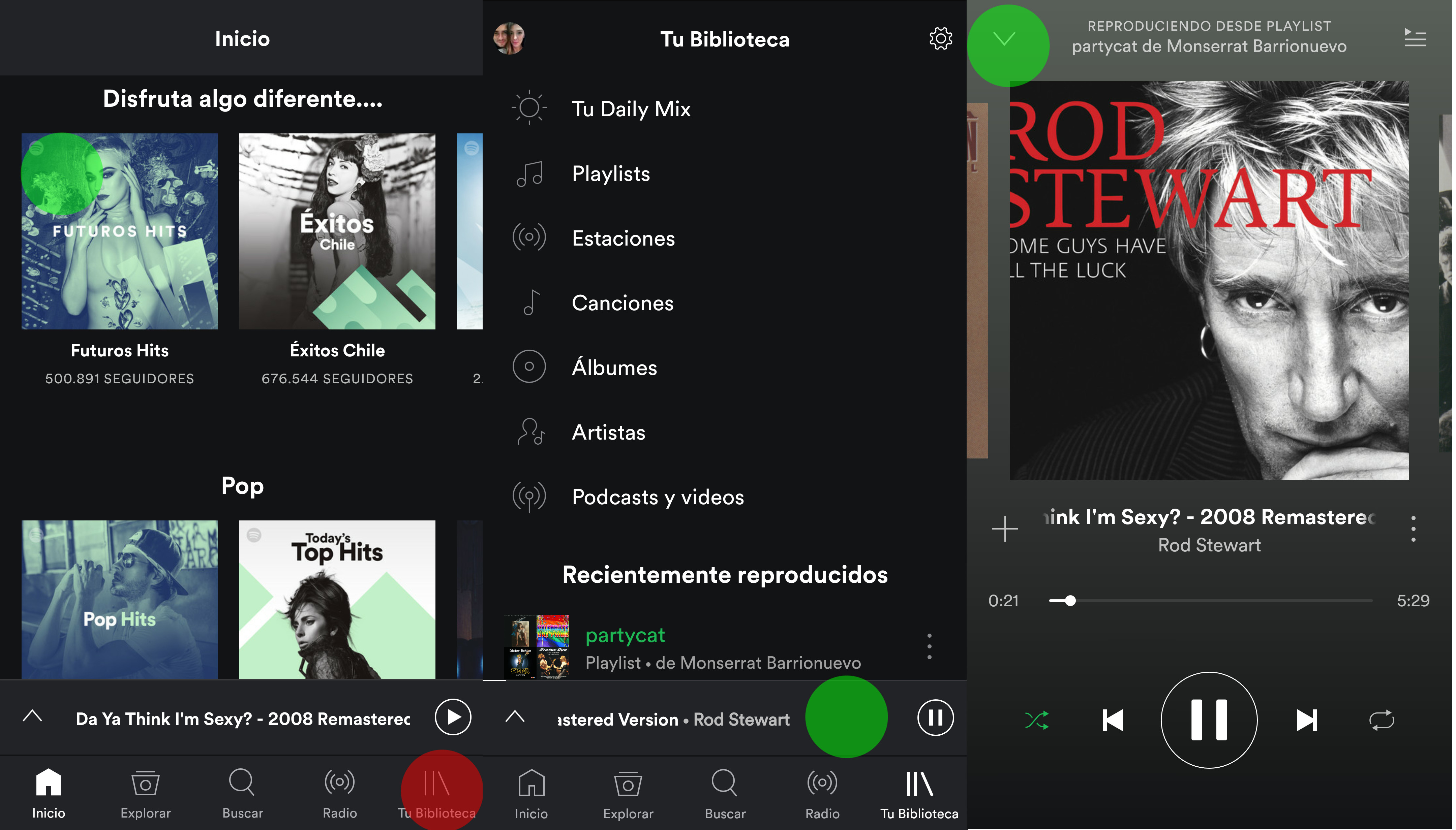
Spotify introdujo en una de sus más recientes actualizaciones una estructura de pestañas (o tabs) en la parte inferior de la pantalla. Hasta ahí todo bien: se entiende, agrupa funcionalidades relacionadas, es un modelo conocido, intuitivo, etc. Pero al momento de “usarlo con las manos” encontramos algunas deficiencias. Al intentar seleccionar la primera lista recomendada, como está tan lejos del dedo, la mano presiona la pestaña “Tu biblioteca” que se encuentra abajo a la derecha, lo que produce error. Si se abre la canción que se está reproduciendo y luego queremos cerrarla, nos encontramos ante el mismo escenario: un control alejado de la mano del usuario obligando la extensión del dedo, perdiendo agarre del dispositivo (ver imagen 3).
Cuando se logre romper el paradigma del diseño centrado en la estética y se pase a un diseño centrado en el usuario podremos ver arquitecturas de información rupturistas que serán de un aspecto extraño de buenas a primeras, pero con el paso del tiempo y el uso masivo serán adoptadas por el público. Listas (semi) circulares, orientación adaptable izquierda-derecha y vice-versa, dejar las esquinas opuestas a la mano para opciones críticas/peligrosas evitando su activación accidental, entre otros. En un futuro un poco más distante se podrán pedir celulares por talla, tal como hoy en día compramos zapatos.
 Imagen 3. Secuencia de uso en Spotify - Samsung Galaxy S6.
Imagen 3. Secuencia de uso en Spotify - Samsung Galaxy S6.
Referencias: [1] Marker, Graciela. The evolution of mobile phones. Easy technology now. March 2016. website: http://easytechnow.com/learn-technology/the-evolution-of-mobile-phones/.
[2] Byron S. Kennedy, Isaiah W. Williams. Texting tendinitis in a teenager. The Journal of family practice. February 2011. website: http://www.mdedge.com/jfponline/article/64202/pain/texting-tendinitis-teenager.
[3] Hurff, Scott. How to design for thumbs in the Era of Huge Screens. Personal blog. January 2015. website: http://scotthurff.com/posts/how-to-design-for-thumbs-in-the-era-of-huge-screens.
¿Te gustó?
¡Comenta y comparte!